Grapics?

컴퓨터 그래픽스는 컴퓨터 삽화, 즉 컴퓨터로 표현하는 그림이다.
그림을 표현해주기 위한 디바이스들과 여러 가지 시스템들이 필요하다.
1. Computer Output Device
그래픽스를 컴퓨터로 표현해주기 위한 장치들이다
CRT, LCD, LED, OLED, QLED등이 존재한다.
2. 자주 보게될 용어들
Pixel / 화소
디지털 이미지의 기본적인 단위이며, 사각형의 점이다.
Resolution / 해상도
이미지가 몇픽셀로 이루어졌는지 표현하는 말이다.
800x300의 이미지는, 너비 800픽셀, 높이 300픽셀로 이루어진 이미지이다.
Culling / 컬링

즉 무언가 골라내서 나머지는 없애는 작업을 말하는데, 그래픽스에서는 이제 모델이 좌표 공간에 놓여있을 때, 카메라에 보이는 부분만을 남기고 나머지를 없애는 작업을 의미한다
Rasterization / 레스터화
기본형인 Raster 를 검색하면 아래와 같이 나온다.

즉, Rasteriation란 컴퓨터 그래픽을 OuputDevice에 뿌려주기 위해 거치는 작업이라고 볼 수 있다.
FrameBuffer (= Color Buffer, = Video Memory) / 프레임 버퍼
레스터 장치의 화면 그림을 저장하는 곳이다.
Alias / 에일리어스
게이머들이라면 AntiAlias, 안티 에일리어싱에 익숙할 것이다. 이미지를 화소 단위로 컬러링을 하고 나면, 픽셀은 작은 사각형의 점이므로 이미지에 계단현상이 일어나게 되는데, 이런 계단현상을 Alias라고 한다. 이 Alias현상을 완화(제거)하는 것이 AntiAlias이다,
走査 / 주사
모니터 주사율 등으로 많이 들어봤을 단어이다. 주사율이란 1초에 얼마나 많이, 자주 화면을 보여주느냐를 의미한다. 이에 주사라는 단어는 화면을 보여주는 것 정도로 추측할 수 있는데, 달릴 주에 조사할 사로 전기 신호로부터 같은 순서로 점을 연이어 화면을 재현하는 조작이라고 되어있다.
Interlacing / 인터 레이싱
outputdevice에 화면을 표현해줄 때 한 줄씩한줄씩 그려주는데, 한줄씩 그리는데 0.0001초가 걸린다고 해도 1080줄이면 0.108초, 0.1초나 걸리게 된다. 그러면 첫 번째 줄과 마지막 줄 사이에 시간차가 생기고, 화면 깜박임이 발생하게 된다. 이를 방지하기 위해 사용하는 것이 Interlacing인데, 먼저 짝수(홀수) 번째 줄을 먼저 주사해주고 그다음에 홀수(짝수) 번째 줄을 주사해주는 방법이다. 이렇게 되면 반쪽 영상이지만 두배 속도로 뿌릴 수 있고, 화면 깜박임을 사람은 느끼기 어렵게 된다.
Primitive / 프리미티브

점, 선, 삼각형, 사각형, 면과 같이 그래픽스에 의해 개별적으로 그려지고 조작될 수 있는 기본의(원시적인) 단위를 의미한다.
Fragment / 프래그먼트

위키를 보면,
컴퓨터 그래픽에서 프래그먼트는 프레임 버퍼에서 단일 픽셀의 드로잉 프리미티브를 생성하는 데 필요한 데이터입니다.
프래그먼트는 픽셀을 음영 처리 하는 데 필요한 데이터와 프래그먼트가 픽셀이 되기 위해 살아남는지 테스트하는 데 필요한 데이터(Depth, Alpha등)로 생각할 수 있습니다.
라고 되어있다.
Shader / 셰이더

네이버 사전에 엄청나게 잘 나와있다. 저런 속성들을 건드려서 바꿔줌으로써 여러 가지 셰이더 효과를 줄 수 있다.
Color Model
RGB
다들 익히 들어봤을 단어이다. Red Greed Blue로 빛의 삼원색, 더해질수록 하얀색이 되는 가산 컬러 모델이다.

CMY(K)
시안, 마젠타, 옐로 더해질수록 검은색이 되는 감산 컬러 모델이다. 이경우 셋을 다 섞어도 완전한 검은색이 잘 나오지 않아 K를 따로 넣어 CMYK라고도 한다.

색공간
색을 3차원 공간으로 표현한 것으로 두 가지 모델이 있다.
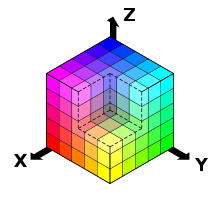
RGB 큐브 모델
RGB 컬러 모델은 3차원 좌표계에 XYZ 각각에 RGB를 넣었다고 생각하면 되며, 정육면체 모양의 모델이 나오게 된다. 이는 화면을 직접 표시할 때 등 사람이 색감을 적절히 사용하는 게 아닌 컴퓨터가 색상을 사용할 때 적절한 컬러 모델이다

HSI
Hue(색상), Saturation(채도), Intensity(명도)를 갖는 컬러 모델이다.
각도로 색상을 표현하고 원의 중심으로부터의 거리, 즉 반지름으로 채도를, 높이로 명도를 나타내는 모델이다. 색이 연속적으로 나타나 사람이 적절한 색을 골라사 용하기에 편리하다.

이미지 출처 : Wikipedia, 네이버 어학사전